
What Is Information Architecture?
When it comes to your website, the last thing you want is for a user to get to your site and leave out of frustration. This happens all the time with websites that are poorly designed, and users have a bad experience, which we call “bad UX.” Most of us have had these experiences in one form or another:
- Landing on a home page and having no idea what a company does
- Not knowing where to go or find what you’re looking for due to confusing navigation
- Finding yourself in a section of the site and having no way of getting back to where you were
- Clicking on a link where something completely unexpected happens
- Moving through aggravating functionality that is clunky and cumbersome
The result of poor UX is users leaving your site, most likely never to return. The good news is that this can be avoided if you allow for a solid website design process and smart content strategy. Whether you’re creating a new site or revamping the one you currently have, it is vital to build it upon a sound structure. A careful, thorough plan will help ensure an elegant, user-friendly experience for anyone who comes to your site. This builds brand equity—a reinforcement of your brand—which is directly tied to your business goals.
What is Information Architecture?
One of the most important foundational elements of your site design is commonly known as the website’s information architecture, or the site’s IA. Website IA, most simply put, is the overall structure and organization of your site. A clear, precise IA will allow users to get to what and where they need to go while on your site and is a key part of the overall process.
The Process
The creation of a website is a complex process. It involves many steps, and the information required to define the site’s IA is predicated on your web team completing a thorough discovery with you. The better they understand the purpose of your site, what your business is, and what your audience needs, the more successful the end product will be. Some critical items gathered through the discovery process are:
- Purpose of your site: Are you using it for E-commerce, to educate, or to provide resources?
- Content: What is the information you will display, and how should it be organized?
- Your various audiences: Who is your site targeting, and what are their goals?
- User personas: Who is the user archetype, and what are the barriers to reaching their goals?
- Functionality requirements: What are the technical specifications that a developer needs to know to build the site?
- Calls to action: What do you want the user to do?
All of this initial input informs your website’s structure and organizational design, similar to architectural blueprints used in building a house. And much like the input needed before an architect designs blueprints for a house, successful website design is born out of a thorough discovery process.
IA Components
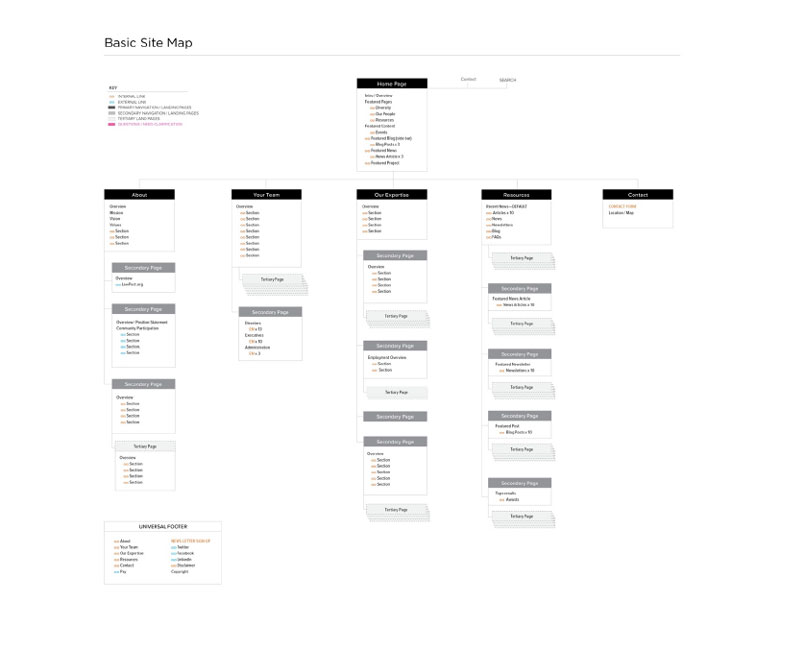
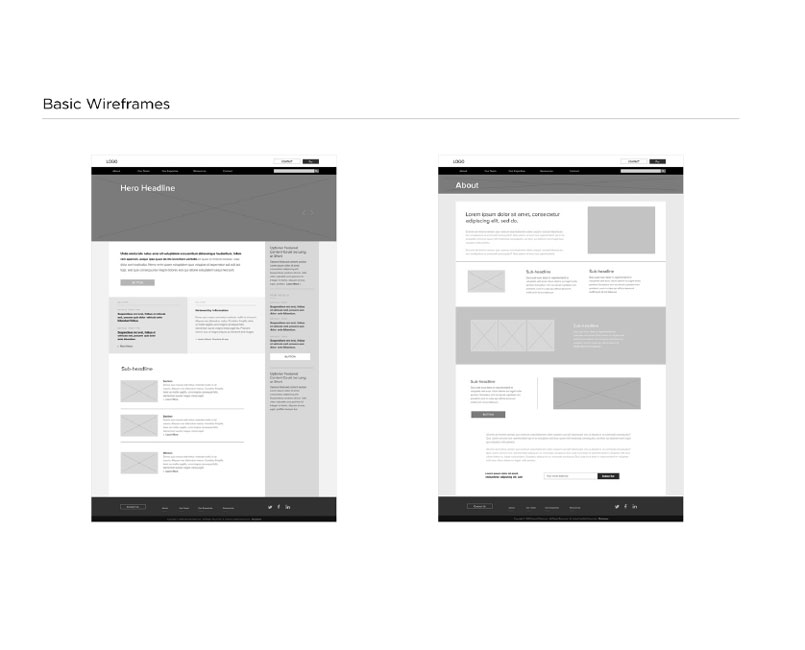
Information architecture typically consists of two key components: a site map and wireframes.
The site map is the basic outline of all the pages that exist on your website. When completed, it will look like an organizational chart. Boxes represent pages and connect to one another, showing the hierarchical relationship of content. This is hugely important as it is the comprehensive diagram of the overall site.

The goal is to bring order and clarity, which sets the stage for wireframes.
Wireframes—the other primary component of the IA—are two-dimensional layout designs of the site’s individual pages. They include all of the elements you would see on a page, represented by simple geometric shapes indicating where buttons, images, and text will go. These are skeletal layouts illustrating the page composition, functionality, and hierarchy of content. Generally, wireframes are created in grayscale with little visual design, so if there are changes, it’s easier to iterate and finalize at this stage before moving into visual design.

Although every phase is essential in the website design process, it’s crucial that the website IA is clear and thoroughly defined before moving into visual design and development. Going back and making structural changes to the IA once you’ve moved into these phases will cost you time and money. It would be very much like having to rebuild your kitchen or rewire your electrical systems if the engineering plans were hastily designed and half-baked. Your website is a valuable investment; trusting your creative team and the process will set you up for great success in the long run. You, and your users, are worth it.
by Judy Stuhmer, Senior Designer